Indiana Jones and the Hidden Secrets of the Forms API
Jennifer Wadella

Jennifer Wadella
@likeOMGitsFEDAY
- Director of Angular Development at Bitovi
- Angular GDE
- Angular Archeologist
- Discoverer of API Mysteries

This talk may contain strong language, harsh truths, and serious passion.
Let's discover the
hidden secrets
of the
Reactive Forms API
Point A --- Point B
Validators!
EmailValidator, CheckboxRequiredValidator, MaxLengthValidator, MinLengthValidator, PatternValidator, RequiredValidator
Value Accessor Directives!
DefaultValueAccessor, NumberValueAccessor, RadioControlValueAccessor, RangeValueAccessor, SelectControlValueAccessor, SelectMultipleControlValueAccessor
Status Directives!
NgControlStatus, NgControlStatusGroup, NgSelectOption
Form Control Directives!
FormArrayName, FormControlDirective, FormControlName, FormGroupDirective, FormGroupName
Advanced Form Scenarios
- Changing input requiredness
depending on state of other inputs - Handling custom validation
- Adding & Removing inputs dynamically
- Creating custom reusable form elements
- Consuming 3rd party lib/web components
- Creating forms based on json structure
- Accessing a parent formGroup
across components or routes
Form Archaeology 101
- Form Control: basic form building block to create an input/radio/select/etc. Tracks the value and validation status.
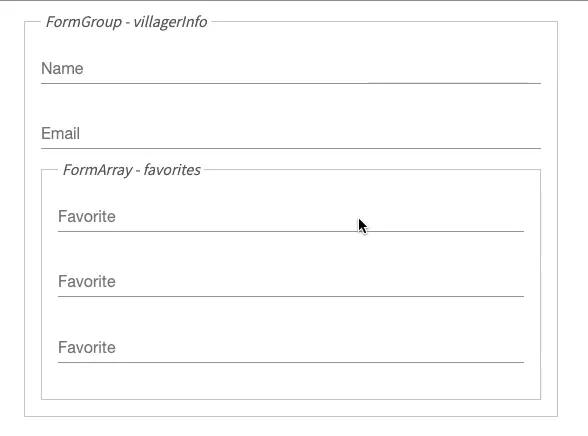
- Form Group: a group of form controls.
- Form Array: an array of form controls.
NgControlStatus (& NgControlStatusGroup)
Directive that applies classes: ng-valid, ng-invalid, ng-pending, ng-pristine, ng-dirty, ng-untouched, ng-touched
Validation
Form Archaeology 102
Form Utilities
- FormControlName: ties DOM element to a formControl by its name.
- FormGroupName: ties DOM element to a formGroup by its name.
- FormArrayName: ties DOM element to a formArray by its name.
- FormBuilder: shorthand syntax for creating form controls, groups and arrays
Name Directives

Form Super 1337 Haxx
- ControlValueAccessor
- ControlContainer
ControlValueAccessor
Create a bridge from DOM elements to FormControls
interface ControlValueAccessor {
writeValue(obj: any): void
registerOnChange(fn: any): void
registerOnTouched(fn: any): void
setDisabledState(isDisabled: boolean)?: void
}
More Info on ControlValueAccessor:
Demo code https://github.com/tehfedaykin/galaxy-rating-app
NG Conf 2019 talk: https://www.youtube.com/watch?v=kVbLSN0AW-Y
More Info on ControlContainer:
Demo code https://github.com/tehfedaykin/ControlContainerExample
NG Conf 2020 talk: https://www.youtube.com/watch?v=Ovpm8qZYvQY
Recipes with Do-Re-Mis
Best Practices, Pitfalls, Tips & Tricks
Avoid the need to map/transform form values
Start with understanding how you need to submit your data and create your formGroup/formArray/formControl/s based on that structure.
Questions?
Slides available at: hidden-secrets-forms-api.jenniferwadella.com

Need help with  ? Work with me! jennifer@bitovi.com
? Work with me! jennifer@bitovi.com